Programming posts

A Javascript Developer's Guide to Contributing to Firefox
Note that while I’ve done my best to make sure the content here is correct, there may be slight inaccuracies. At time of publishing, there isn’t much documentation on the inner workings of modules in Firefox, but I’m planning on sending in a patch to the official Firefox docs.

How I Got Started With Contributing to Firefox
I admit, I used to think contributing to Firefox was basically impossible, especially as someone who didn’t yet know Rust or C++. And even if I overcame this hurdle, I thought it was hard to get set up, difficult to find bugs that are well-scoped to what I can actually accomplish given my skillset, and challenging to understand the complex codebases that would be typical of large software projects. But I wanted to help. And after hacking Google Chrome, I realized that maybe I could, or at least I could try.

How I optimized my fractal viewer and the things I learned along the way
From learning WebAssembly to eliminating unnecessary work with period checking to progressive refinement, this is how I made my fractal viewer faster and more usable.

Hiding the GRUB menu in Ubuntu 20.04
If you’re like me, most of the time I prefer to just work in Linux and only rarely use Windows in my dual-boot setup. So, I’d rather only see the GRUB menu if I’m holding down a key to switch into Windows and otherwise simply default to Ubuntu. The process to set that up is a little involved, though, so be warned!

Towards Efficient Multiplication
Recently, I was trying to figure out a way to create my own arbitrary precision floating point arithmetic library. For those of you unaware, floating point simply means numbers are represented in scientific notation and that allows computers to express really large or really small numbers and everything in between. However, one problem of floating point numbers is that they are normally represented with a limited amount of precision.

Why you should build your own CSS framework and what I learned building one
With the rise in utility-first CSS libraries, I wanted to dive deeper into why that’s the case, and why we I think it’s valuable to re-invent the wheel.

What I learned winning 3rd place at StuyHacks IX: Misconceptions about Hackathons and Tips for Success
I’m often surprised by the grand expectations that younger coders believe is necessary for success at Hackathon events. Here, in no particular order, are some of the most common misconceptions and tips I’ve learned.

An Amazing Win at the NYC Student Disrupt Hackathon
Coming into the competition without a team, I was nervous about the people I’d meet and who I’d team up with. But, as I would later see, what matters most is not who’s on the team, but the attitude I carry.

Midway: A Case Study in UX
Midway may seem like a simple application that displays the current period details, but there are surprising ways that can get in the way of a frictionless experience. As a Chrome extension developed by a student for teachers, Midway is committed to a great user experience.

Midway reaches 100 users!
After a plethora of hard work pitching Midway to teachers, Midway has finally reached 100 users.

Midway Through the Years
Midway changed a lot from its humble beginnings as a simple prototype to the complex extension it is now. Let’s explore how it changed. Check out the latest version of the extension on the Chrome Web Store.

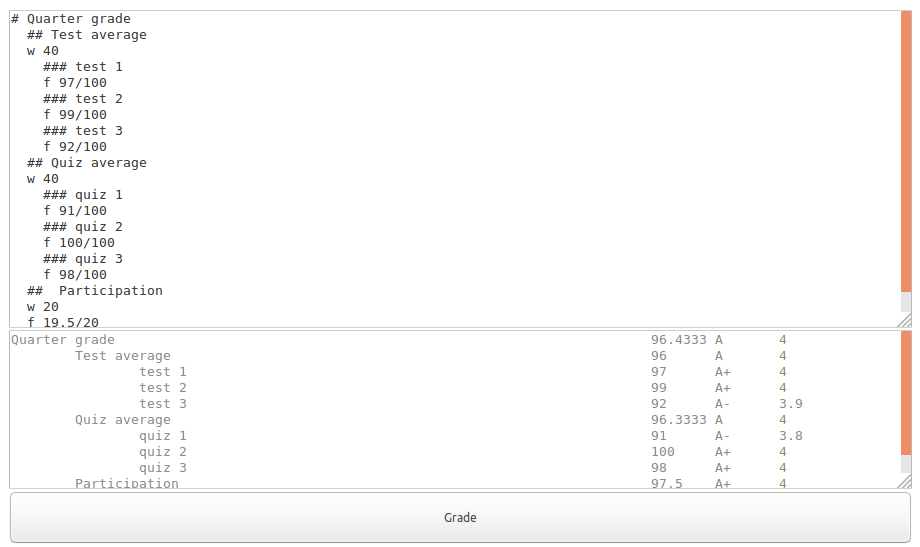
Calculating weighted averages of weighted averages...
About Gradetree is a utility for calculating grades and GPA, allowing you to assess your performance in school. Gradetree works exceptionally on nested grades.

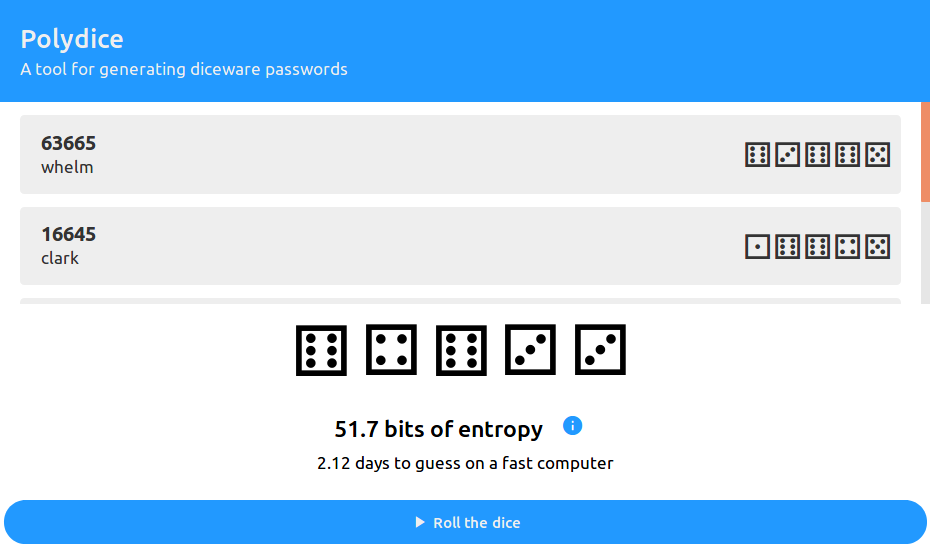
A solution to passwords?
Passwords have become increasingly prevalent and complex. Indeed, the average user has around 90 accounts to manage. With so many accounts, users tend to rely on short, simple, and ineffective passwords, often reusing them on many accounts.

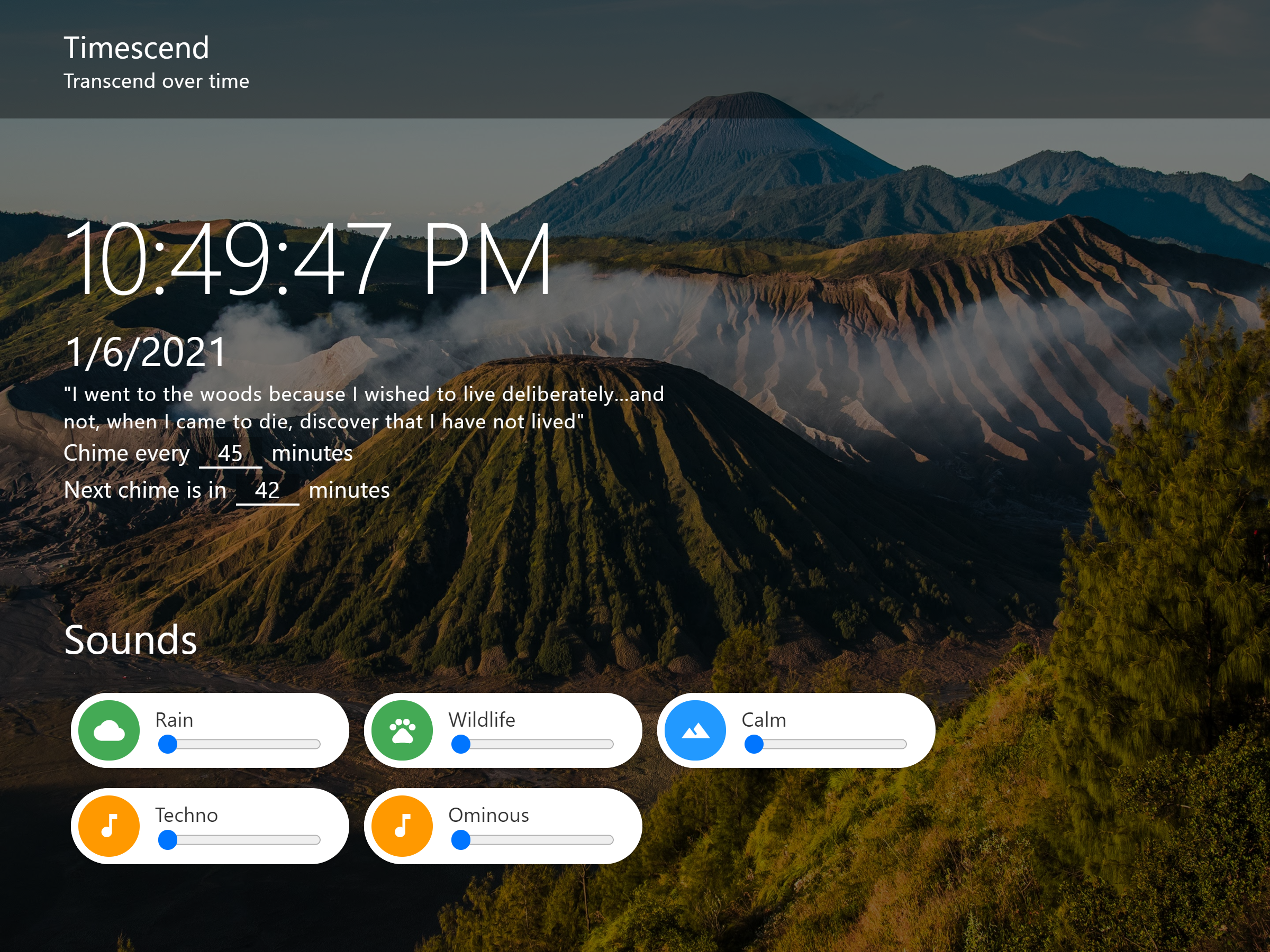
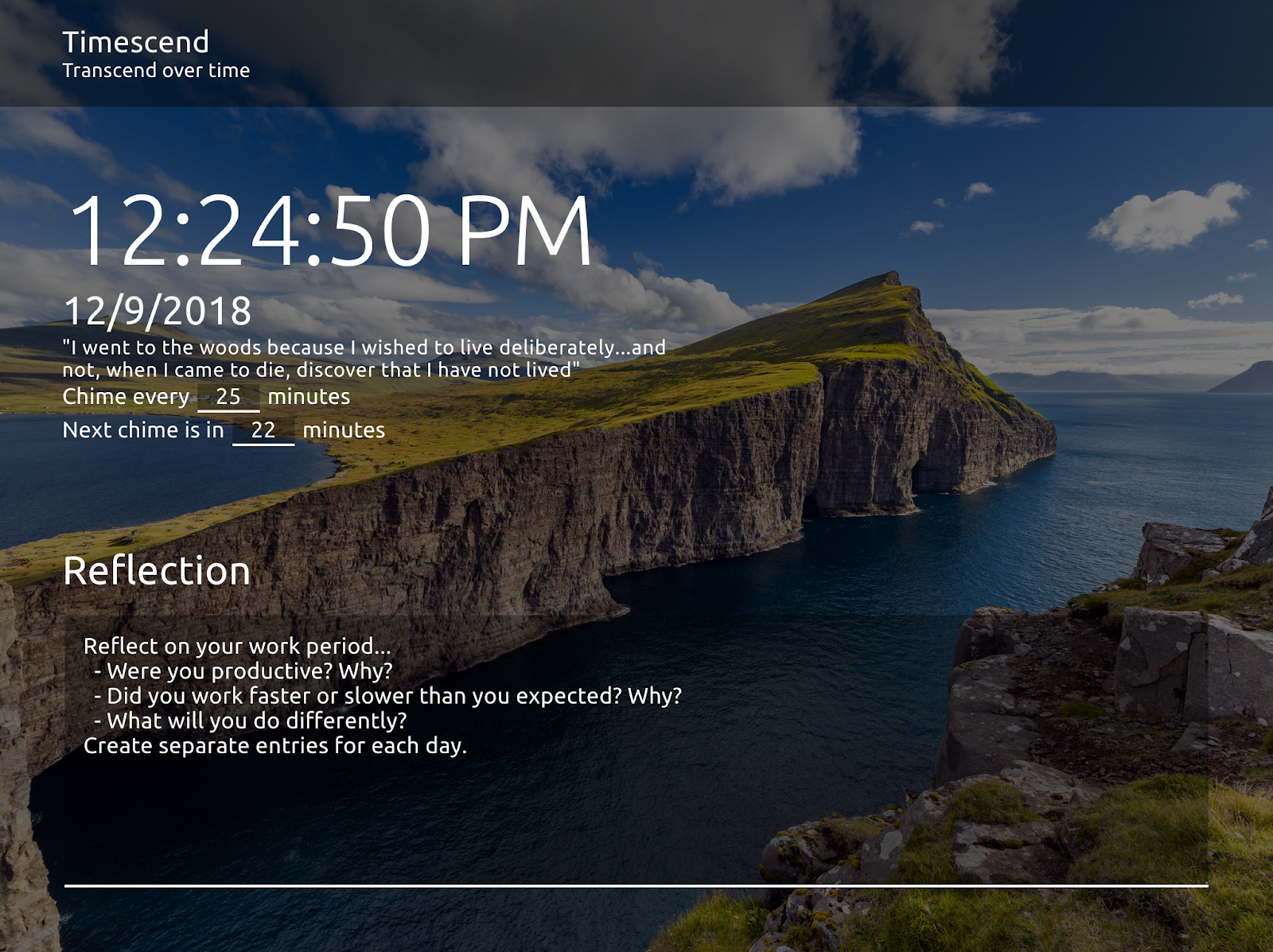
New Updates to Timescend
Addition of a noise loop player

Branding Updates to Midway
New look

Introducing Timescend
Why I made Timescend To conclude the Transcendentalism unit, my English teacher allowed us to make a creative project that incorporated ideas of Transcendentalism. As a programmer, I took this opportunity to make a useful application for increasing productivity.

New Updates to Midway
What’s new

The Story Behind Midway
School schedules are confusing, especially with multiple lunch times and different versions on different days. In addition, with different start and end times for each day, it can be cumbersome to memorize them all. What if there was a way to help both students and staff navigate the new schedule?